domingo, 23 de agosto de 2015
Tutorial Paso a Paso sobre Powtoon
Creación de presentaciones con PowToon
En este tutorial vamos a aprender cómo crear una presentación o un vídeo promocional con una
nueva herramienta online: PowToon.
En este tutorial vamos a aprender cómo crear una presentación o un vídeo promocional con una
nueva herramienta online: PowToon.
Índice
1. Registrarse
Lo primero que haremos será entrar a la web de PowToon: www.powtoon.com.
Vamos a hacer click sobre el botón “Create a PowToon”.

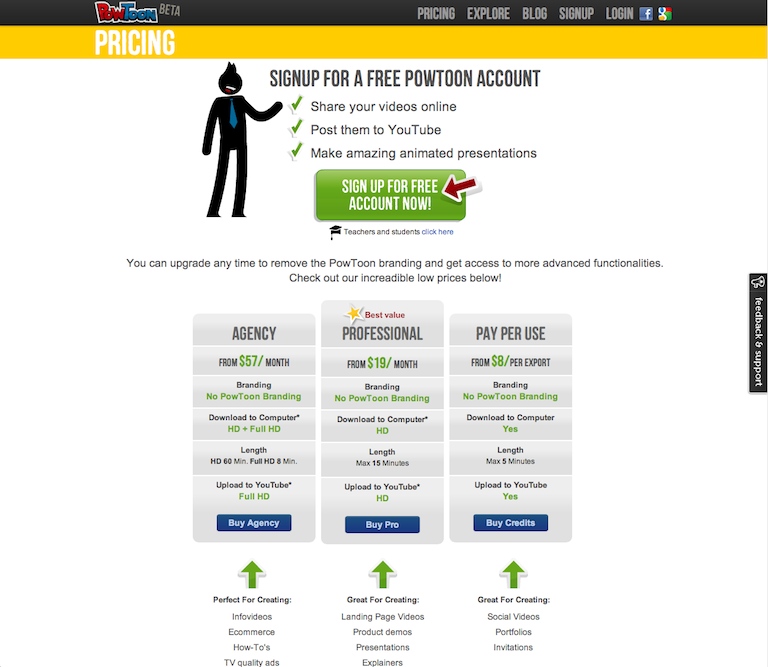
En la siguiente ventana se nos muestran las distintas opciones que tenemos para adquirir el producto. Nosotros vamos a utilizar la gratuita. Así que hacemos click sobre “Sign up for free account now!”.

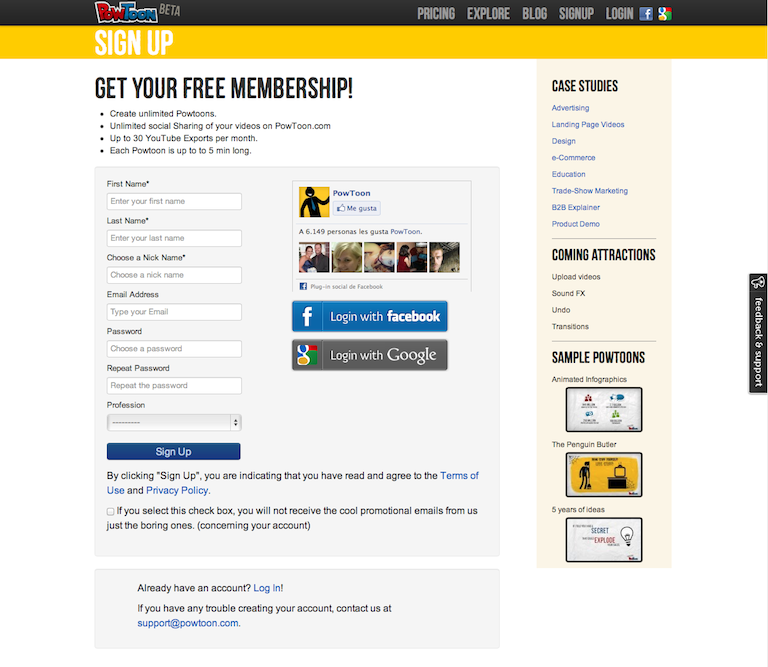
Para poder usar esta herramienta será obligatorio registrarnos, podemos hacerlo con nuestra cuenta facebook, con una cuenta de gmail o creando una cuenta con nuestro email personal.
Y ya podemos empezar!

2. Elegir el tipo de presentación
Para comenzar clickamos en “Start”.

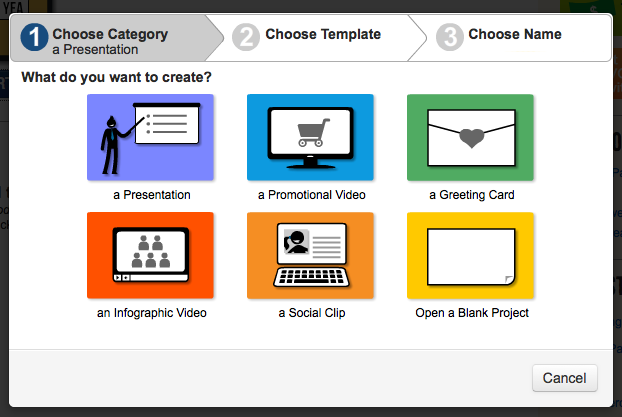
Elegimos la opción que más nos interese, yo he elegido un proyecto en blanco (Open a Blank Project).

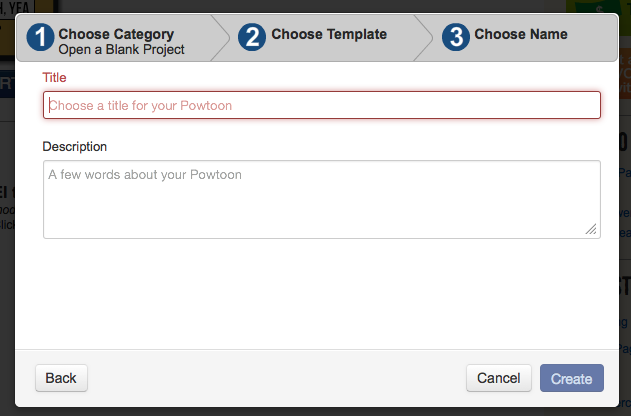
Rellenamos los huecos con el título y la descripción de nuestro proyecto y le damos a “Create”.

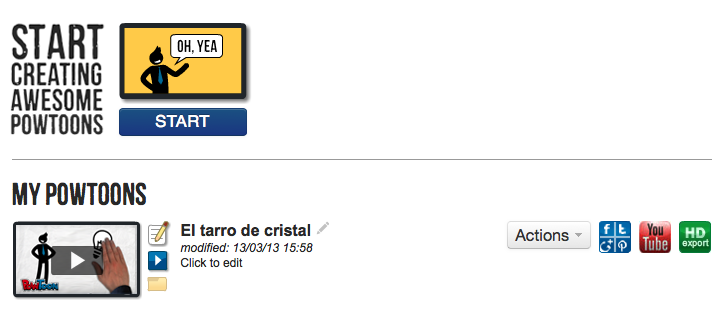
Y de inmediato nos aparecerá nuestro proyecto en una lista llamada “My powtoons”.

Ahora haremos click sobre el menú desplegable llamado “Actions”, donde nos mostrará las
opciones que tenemos:

Vamos a darle a “Edit” para editarlo y comenzar a crear nuestro proyecto:

3. Editar
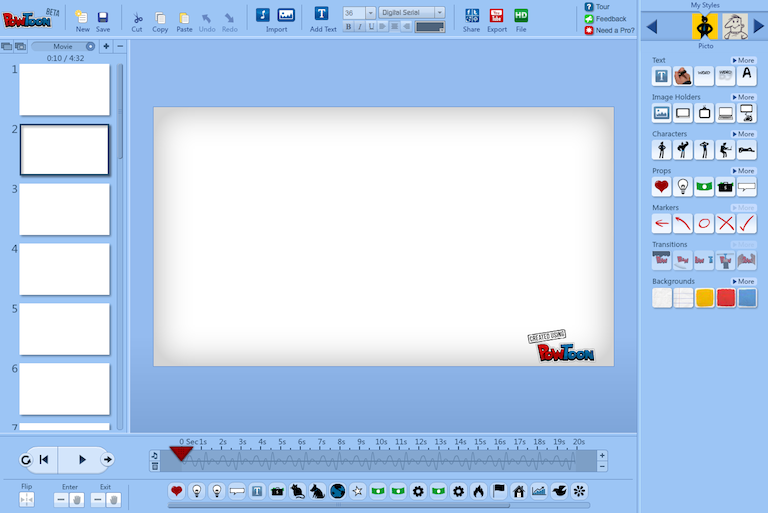
Esta será la pantalla que nos aprezca, donde tendremos todos los menús y opciones necesarios para crear, en mi caso un video musical, de la canción “El tarro de cristal” del grupo “Abandona-2″:

– La columna de la izquierda: serán las escenas que compondrán nuestro vídeo. Dándole al signo “+” añadiremos una nueva y al “-” la eliminaremos. – Abajo: tenemos la línea de tiempo, que a la vez tiene un “+” y un “-“, donde sumaremos o restaremos segundos a cada escena que hemos creado. Debajo de ésta línea de tiempo nos aparecerán los elementos que estemos utilizando en cada escena. – A la derecha: Tenemos los elementos gráficos que podemos utilizar, simplemente clickaremos sobre ellos o los arrastraremos a la escena para poder utilizarlos. – Arriba: Se encuentran los botones de importar (imagen y sonido), de guardar proyecto, tipo de letra y exportar.

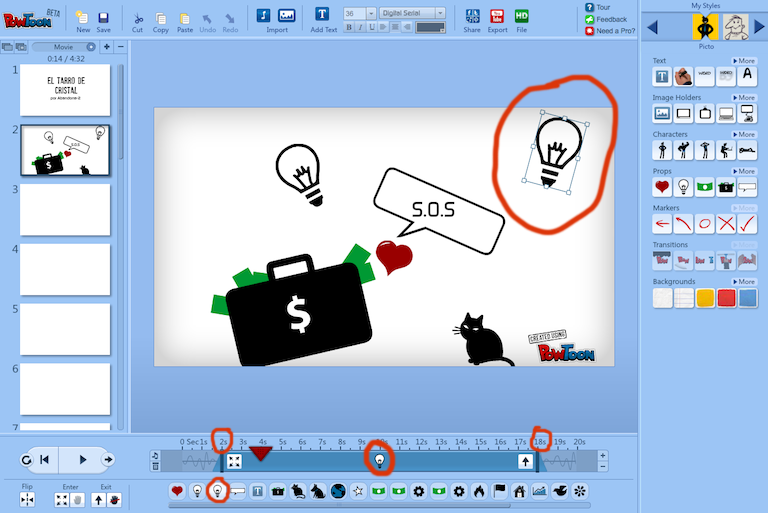
En la siguiente escena he ido añadiendo elementos que vayan entrando y saliendo de la misma en el rango de tiempo que le marco debajo. En la imagen siguiente podemos ver que la bombilla seleccionada, entrará en el segundo 2 de esa escena y saldrá en el segundo 18 de la misma.

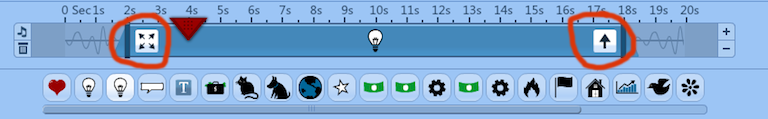
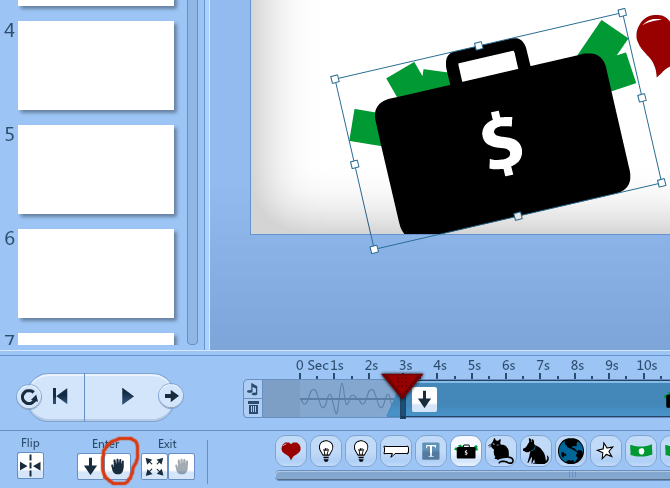
Las transiciones de cada elemento vienen marcadas por los iconos que se sitúan al principio y al final de la barra azul que marca el tiempo de ese elemento en escena.

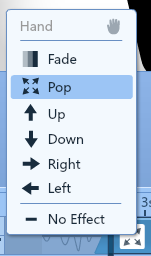
Para elegir el tipo de transición que queremos darle a los elementos, hacemos click sobre esos iconos y nos aparecerá un menú desplegable donde podremos elegir qué efecto darle:

Existen otros botones para darle el efecto a los elementos de que los pone o los quita una mano “real”, estos botones sólo funcionan para los efectos de que entre o salga un elemento, no para el efecto “Pop” ni para el “Fade”:

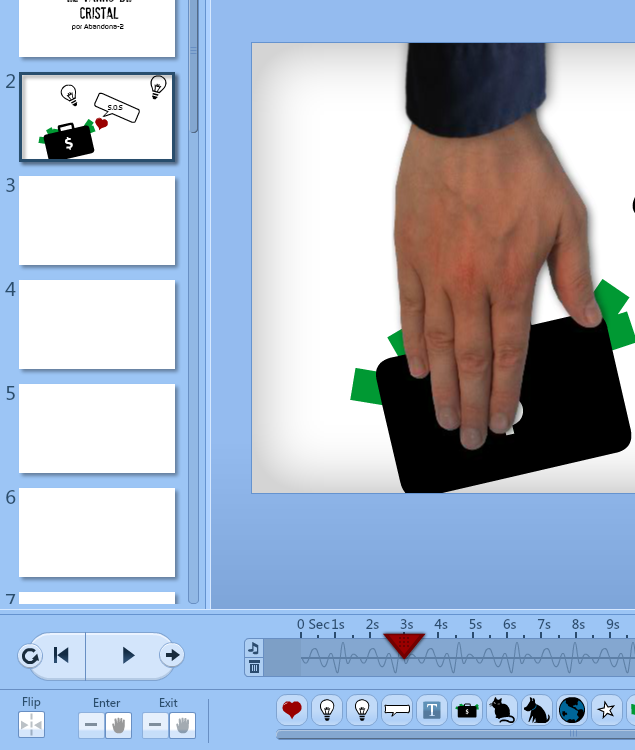
Aquí vemos el efecto:

Así podemos ir añadiendo y quitando elementos y texto, según queramos hasta hacer la composición que más nos guste.
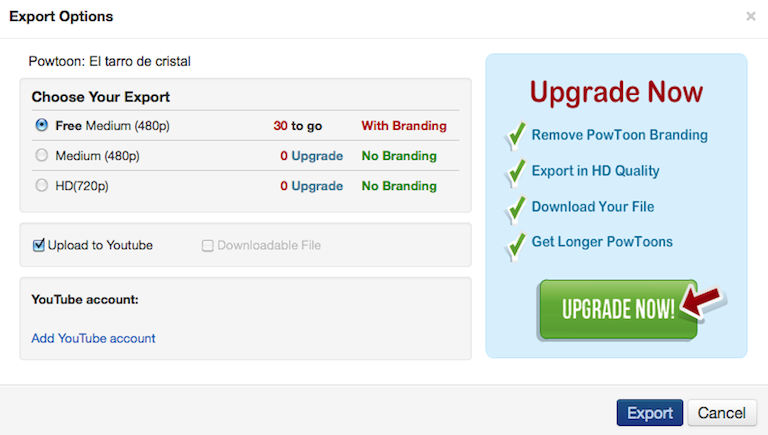
4. Exportar
Una vez demos por finalizado el proyecto, podremos guardarlo, exportarlo a un formato de vídeo (la versión gratuita nos deja solamente 30 exportaciones), exportarlo directamente a youtube, conseguir un código para embeberlo en un html como iframe, o simplemente verlo en la propia página de PowToon. Estas acciones las encontramos en el menú de arriba de la pantalla de trabajo. O en el menú que se nos muestra fuera, junto a nuestro proyecto, en la lista de “My powtoons”:


Obteniendo un código iframe para embeberlo en el html:

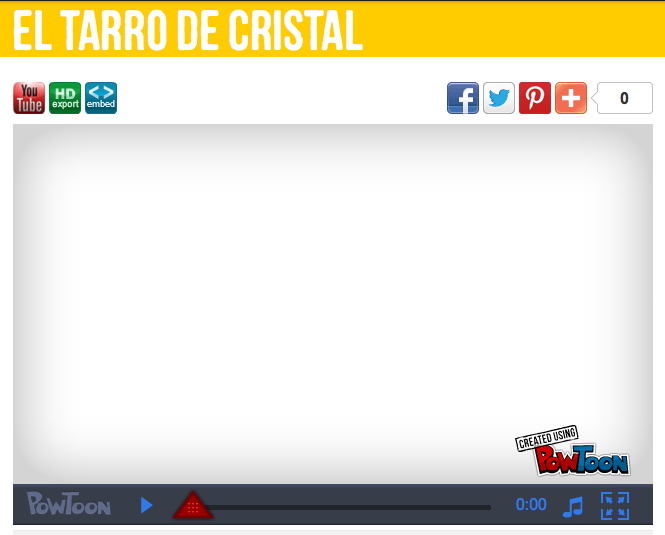
Viéndolo directamente en la web de PowToon:

Agradecimiento especial a Cristina Fernández Alvariño, autora del tutorial.
jueves, 23 de julio de 2015
Que es COOLTEXT...
¿Qué es CoolText?
PublicadoCooltext es un generador de gráficos gratis para páginas web o cualquier otra cosa en la que lo necesites.
CoolText es una herramienta web 2.0 y se utiliza para generar de manera creativa las presentaciones en los títulos o palabras clave. Ademas permite elegir el color, la forma etc hay una amplia selección de textos diferentes. Los carga muy rápido en formato PNG. Es muy buena herramienta y ayuda un montón.
FlashVortex - Que es?
FlashVortex es una de las mejores aplicaciones online que se pueden encontrar desde hace varios años en internet ya que la misma brinda un servicio orientado para los que trabajan con paginas web o blog ya que sirve para crear banners, menú y botones flash sin la necesidad de tener conocimientos previos ya que cuenta con una gran cantidad de plantillas personalizadas para todo tipo de utilización.
Otra de las ventajas con las que cuenta FlashVortex es que permite crear textos en flash con diversos efectos para poder ser utilizados en distintos lugares, pero con la opción de obtenerlos totalmente personalizados ya que permite cambiar el color de fondo, intensidad de efectos y muchas otras cosas mas.
FlashVortex es una web que dispone de varias herramientas web con las que crear un banner, un menú, un botón, un reloj o un texto animado, de forma sencilla y personalizada.
Para aquellos que no saben programar en flash, FlashVortex es una interesante solución, ya que en 4 pasos básicos completaremos el proceso de creación y personalización:
1. Seleccionar la plantilla del elemento a crear
2. Rellenar los datos necesarios
3. Clickar sobre Generate Animation
4. Embeber código o descargar archivo.
Una vez creado el elemento deseado, podremos descargarlo en nuestro ordenador siguiendo las instrucciones indicadas para subirlo a una página Web o blog o copiando y pegando un pequeño script que embebe dicho elemento desde los servidores de FlashVortex.
Como insertar un video en mi blog - Blogger
Este video les guiará paso a paso como insertar un video desde el portal YOUTUBE a tu blog personal o de trabajo. Espero que te sirva y aprendas un poco más ....
domingo, 12 de julio de 2015
Video - Cómo crear un blog en blogger fácil y gratis paso a paso 2013
Video que enseña como crear un blog en Blogger de manera sencilla. No te lo pierdas
Creación de un Blog en Blogger
En este pequeño manual encontraras como crear un blog en blogger de Google. Disfrútalo...
Suscribirse a:
Entradas (Atom)








